Guiar al usuario a través de tu sitio o app, es uno de los grandes desafíos que existen, porque si el usuario que te visita por primera vez o abre tu app por primera vez, no logra entender el flujo para llegar donde quiere o necesita, lo más probable es que abandone la misión y se vaya de tu sitio o no use tu app. Por eso, el UX content toma relevancia, porque se encarga de guiar al usuario y los onboarding son un elemento clave al momento de guiar a los visitantes de tu sitio.
¿Qué es un onboarding?
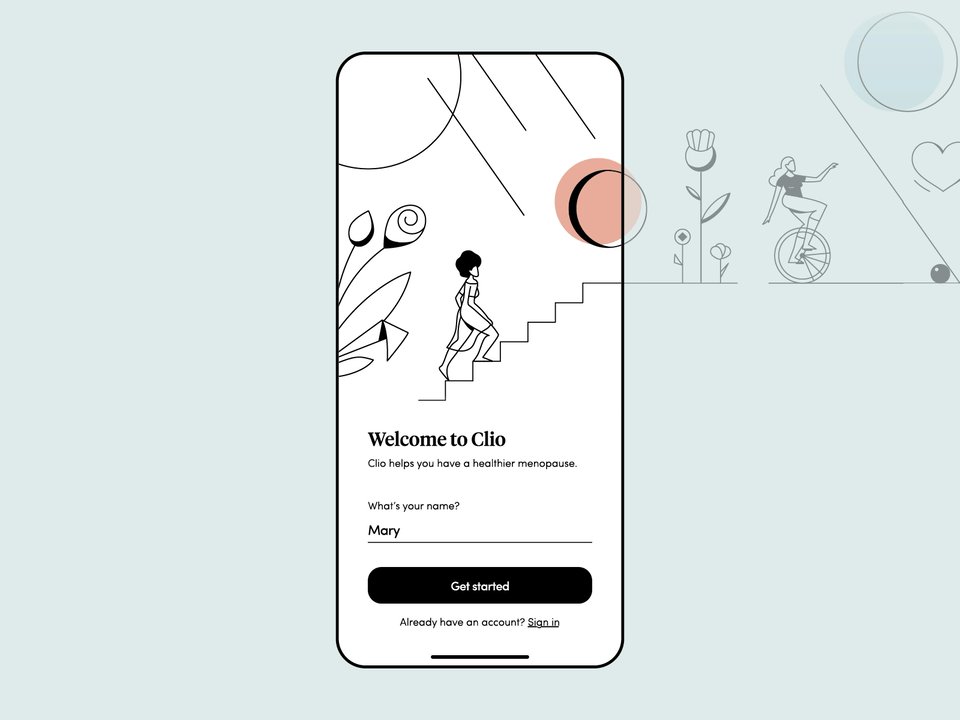
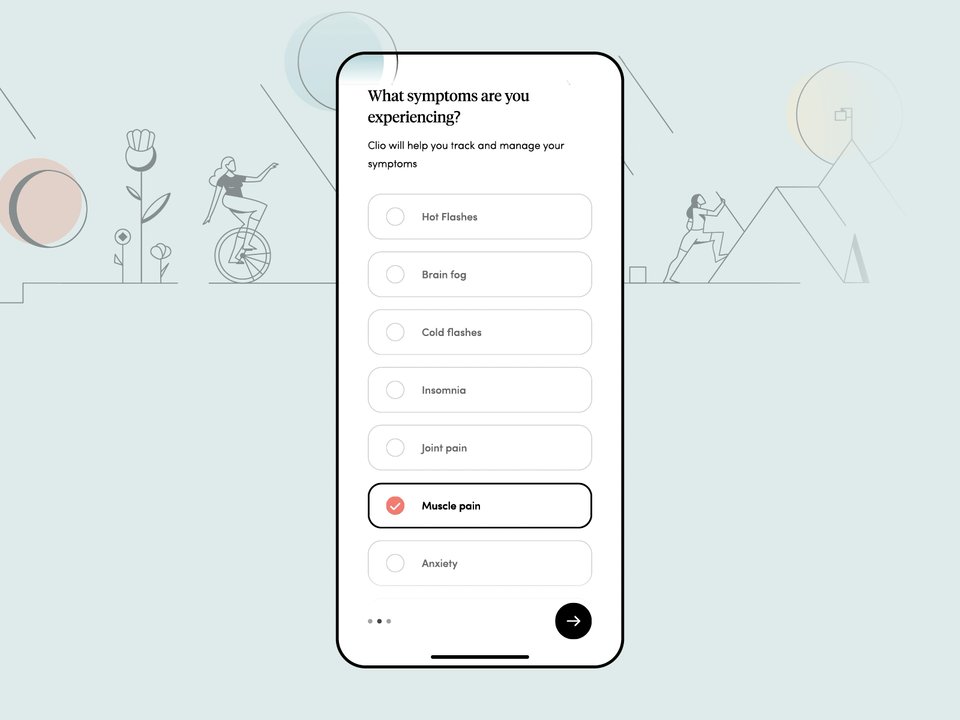
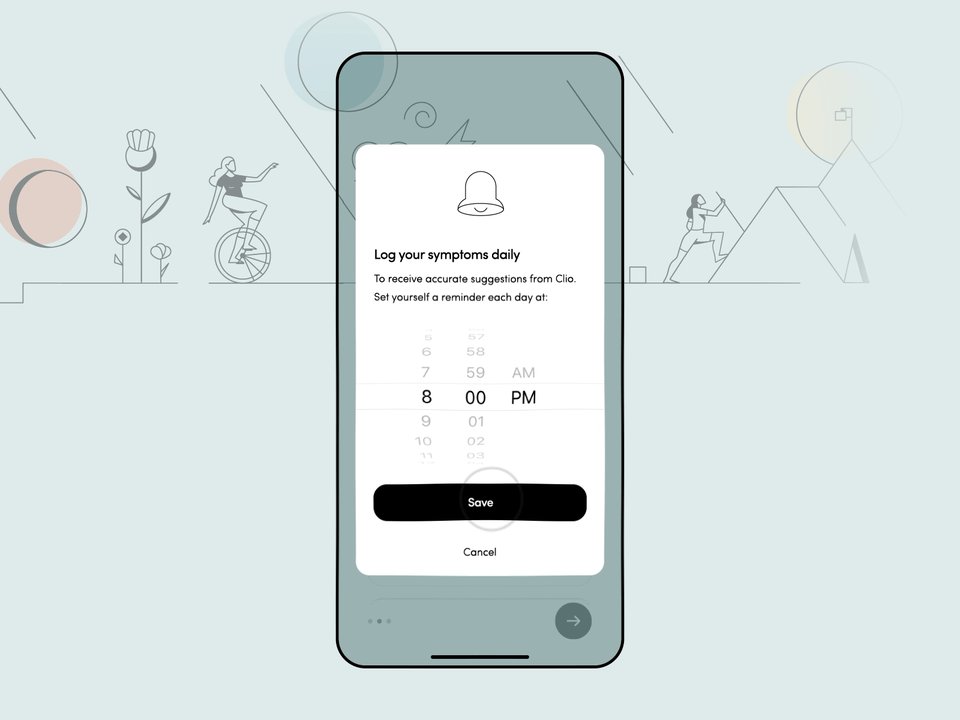
Los onboardings son una guía para que los usuarios sepan cómo usar un producto digital. Por ejemplo, como cuando abres un sitio o app y te aparecen pequeños bloques de texto que te van diciendo paso a paso cómo usarlo y te da la opción de saltarlo, con botones que dicen «entendido», «saltar», etc.
Con esto, te aseguras de que los visitantes o usuarios de tu sitio o app, logren avanzar en el proceso de hacer lo que necesitan, como usar una app de diseño, en los bancos cuando necesitas contratar o usar alguno de sus productos, etc.
Y también, te aseguras de mostrar el valor que tiene el producto y lo «fácil» que es usarlo.
Las ventajas de contar con buenos onboardings
- Los usuarios permanecerán más tiempo en tu sitio o app. Esto porque les enseñarás a usarlo.
- Puede ayudar a mejorar las tasas de conversión. Al saber usar la plataforma o app, podrán llegar hasta el final del proceso y convertir.
- Los usuarios percibirán de mejor manera tu marca. Especialmente la percepción de tu sitio o app porque les será fácil y amigable.
¿Quién es el encargado de diseñar un onboarding?
En mi experiencia personal, me ha tocado ver cómo los diseñadores UX toman esta tarea no sólo desde el diseño, sino que también desde el contenido, sin embargo, no es el perfil más indicado para hacer los textos que irán en el diseño de los onboardings, sino que quieres se encargan de los textos, son los UX Writer.
Lo interesante, es que si ambos perfiles trabajan en conjunto para la creación de esto, hay más posibilidades de generar un óptimo resultado. Ambos podrán diseñar el flujo según lo que la marca quiera y necesite lograr, y lo harán con un diseño amigable y sencillo (por el lado del UX design) y lo harán con las palabras correctas para que la guía resulte muy comprensible para los usuarios (por parte del UX content).
Y por último ¿cómo se hace un buen onboarding?
Estos pueden ser en distintos formatos, animados, estáticos, en video, como tool tips, gif, etc. También pueden contener imágenes, iconografías, ilustraciones, etc.

Primero, debes diseñarlos desde la mirada de usuario, teniendo claro qué necesitan para usar correctamente tu producto. Esto se puede investigar a través de algunos test de usabilidad, por ejemplo.
Además, debes tener claridad de cuántos pasos requiere el usuario para concretar las acciones en la app o sitio, por eso un buen ejercicio es hacer una lista de ellos. A partir de esto, podrás diseñar los pasos o pantallas del onboarding. Es importante entender que deben ser los menos pasos y clic posibles hasta la conversión, pues el usuario se va agotando y frustrando y termina abandonando el proceso.
También debes crear el contenido considerando algunos puntos, los que seguramente el UX writer de tu empresa, sabrá trabajar, como:
- Usa palabras sencillas que sean acorde al manual de voz y tono de la marca.
- El contenido de los onboarding debe ser didáctico y fácil de comprender.
- El contenido debe ser secuencia.
- Las microcopias deben ser cortas.
- Debes dar la opción al usuario a abandonar el onboarding en el momento que desee.
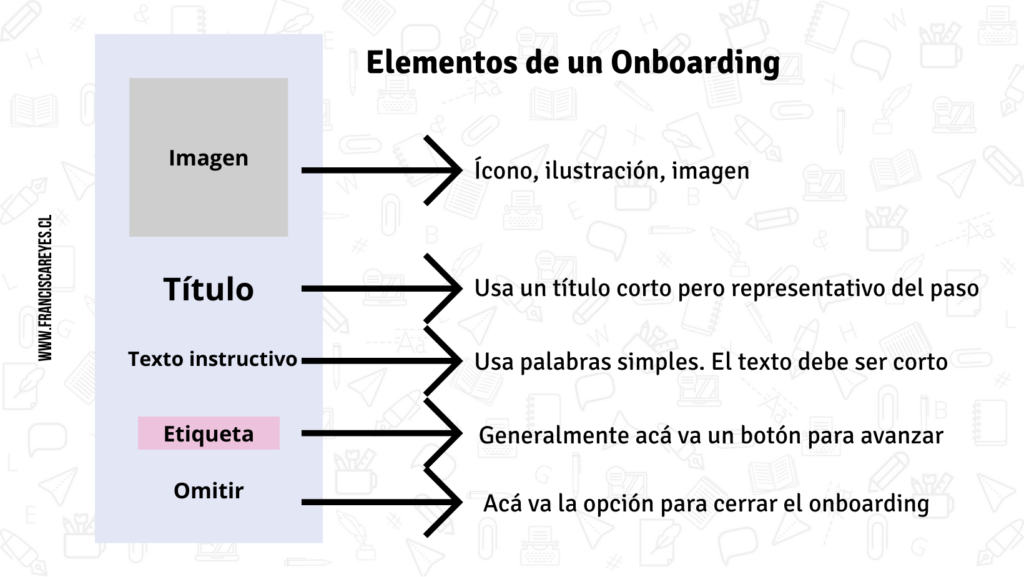
Y acá te dejo las partes que contiene un onboarding para que las consideres al momento de desarrollarlos.

Ahora, ya sabes cómo poder guiar a tus usuarios y cómo desarrollar un onboarding exitoso 🙂